Rehearse
Overview: A reading, studying, and speaking practice rehearsal app that is specially designed for user’s commute time.
Challenge: Design a product for a stranger
Problem: Jumping between three apps while preparing speeches is very inefficient, so how might we make the speech preparation process efficient and smoothes.
Deliverables: User Interviews, Journey mapping, Wireframe, UI, Prototype.
Time and Duration: 2021 spring 6 weeks
Role: Product designer (Solo Project)
The process
User Research
I was challenged to design for an individual I don’t know about, so I chose to talk to the security guy in my community, Anthony.
In order to discover the problems, I asked him to record his daily routine, and walked me through every steps.
I discovered he spends many hours everyday on reading bible, taking notes, and prepare for his speech on his phone everyday while he is on buses and subways, and after work. In order to understand how he prepared for his speech, I asked him what tools he use on his phone and walk me through how he uses them.
Background research
I researched the rehearsals apps on the market to see if there is a solution that can help Anthony with his difficulty.
But there is no such app on the market that can cover the whole speech preparation process.
I also interviewed few other people who have needs or experience with preparing presentations or speeches. I asked talked about their past experience in preparing presentations or speeches and what tools or apps they used during their preparation process.
Ideate
The current flow
Anthony and most interviewees use three separate apps to prepare their speeches. They usually just jump between apps while he is reading and taking notes, and recording his rehearsal speech while looking at his drafts on notes app.
“I always struggle with jumping between apps, sometime I just accidentally closed one app and I have to restart again. Jumping between them took me lots of time and effects “ Anthony says.
Then I come up with the HMW question: How might we make the speech preparation process efficient and smooth?
Design Concept
An app that can combine the three functions together as one to save users’ time and effort and be ready to give a perfect speech.
User Flow
I created the user flow map to sort the whole journey to have a clear picture of the steps and loops users gonna experience to reach their final goal.
- Make the three features very clear and easy to switch between them
- Consider the practice loop while users practice for their speeches
(recording- listening-taking notes-rerecording)
- Make the archives clear and easy to find
Prototype & User Testing
Paper Prototype
First I created the paper prototype to do 5 early-stage tests on the overall concept and flow with Anthony, and the other 4 people.
I used the think-aloud method during the testing and gained some useful feedbacks from the test sections.
- The “tap to copy” button is a bit extra, it is too many steps and confusing. It should be more efficient.
- The notes home page is confusing, seems like the app can only save the current notes and records.
- The way to navigate the record file match with the speech notes on the side is not very natural and match with how people usually navigate voice file.
Then I sketched a very simple wireframe to convey my ideas and walk through all the screens that were needed for the experience.
Adjusted lo-fi Prototype
Final Design
Intro page
The Illustrations gives a quick overview to the first time users about this product.
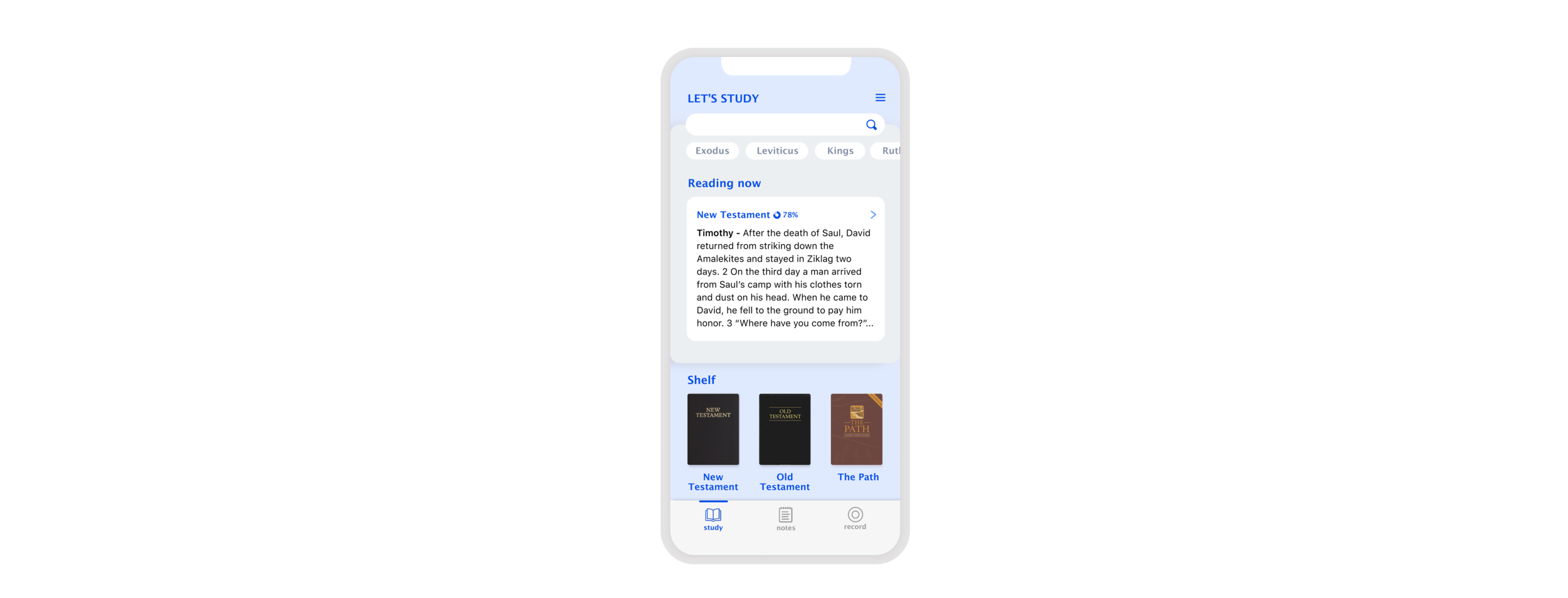
Home page
While the user lands back on the app, he can have a quick recall of where he left reading last time. It gives the user a shortcut and jumps back to where he left.
There is also a progress chart that shows the reading and studying process, it can also motivate the user to start reading right away.
Reading & Taking Note
While the user starts reading, there is a shortcut note button on the right corner. Users can also drag it around to put it in where he feels comfortable with.
Once the user wants to take notes or quote a passage, he can select the passage or click the flow shortcut button to open the notes. The passage will automatically add to the notepad, it also supports the audio record if the user is on transportations and don’t want to type out the thoughts.
Editing notes & Recording speech practices
The notes list shows all the notes that the users had in the record. If it is a speech note and the user has practice speech records, it will also show it. The user can just click on it and open the note. There is a record button on the bottom, the user can start record his practice speech anytime.
Re-recording & Listening to the records
Once the user records his speech practice draft, he can go to the record page to listen to them anytime. The user can navigate the recorded audio by drag the notes or the timeline. The user can also drop down notes and editing the speech draft anytime while listening to the speech.
dark mode
After testing the prototype with target users, several of them mentioned they would also prefer a dark mood while using the app on buses early in the morning or late at night.
So I also designed dark mode to suit the users’ different using situations.